
はじめに
Web開発はまったくの初心者でしたが、Ruby on Railsを勉強する機会を得ましたので備忘録として開発環境の構築方法をまとめています。Rubyもこれから勉強になります。
環境構築
必要なもの
Ruby言語
各プラットフォームごとに用意されたインストーラーからインストールする必要があります。
Rails
Rubyに用意されているプログラムの管理ツールからインストールします。
無くても良いもの
開発ツール
あった方が快適ですが、なくてもテキストエディタで開発は行えます。
Webサーバー
実際動かすならサーバーが必要だと感じましたが、Railsに動作チェックする用のサーバー機能が用意されているため、動かすだけであれば必要はありません。
Ruby言語の環境設定
Ruby言語のダウンロード
・下記サイトにアクセスします。
・Downloadを選択します。

・【WITH DEVKIT】から選択してください。今回は最新バージョンである【Ruby+Devkit 2.7.2-1(x64)】を選択しました。
※私が使用しているPCは64bitですのでx64を選択しました。
使用PCが32bitの場合はx86をご指定下さい。ここ最近のPCで特に意識されていない場合は64bit環境ではないでしょうか。

Ruby言語のインストール
・ダウンロードした【Ruby+Devkit 2.7.2-1(x64)】を実行します。
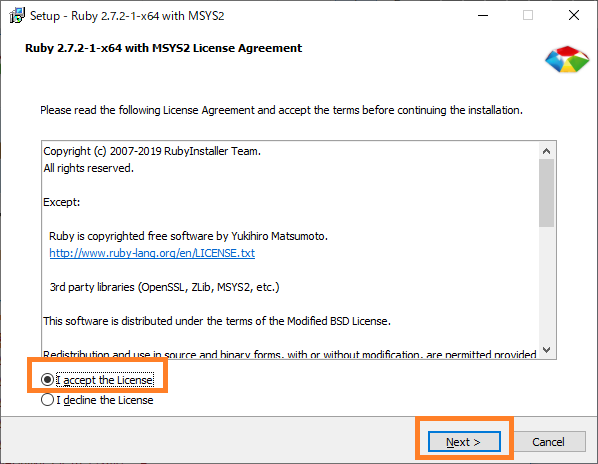
最初にライセンス要項の確認が出てきますので確認したら【I accept the License】を選択し次へ。

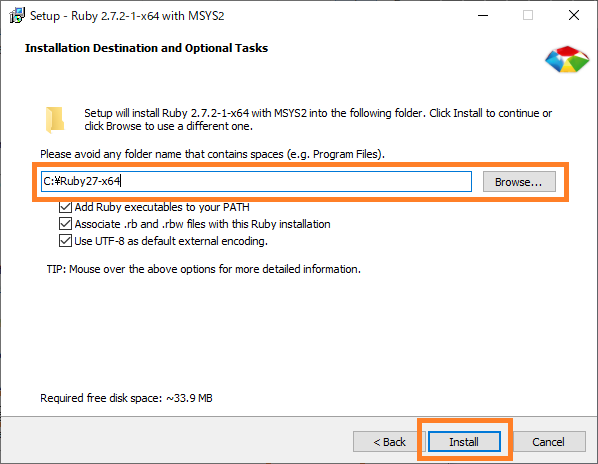
・インストール先を変更する場合は変更し、他はチェックの付いたまま進めます。
Add Ruby executables to your PATH
環境変数にRubyのパスを追加し、コマンドプロンプトから呼び出しし易くします。
Associate .rb and .rbw files with this Ruby installation
ファイル関連付けの設定。ルビー関連のファイルを起動した際にRubyが実行されるようにします。
Use UTF-8 as default external encoding.

・そのままの設定で進めます。

・しばらく待ちます。
・Finishでインストール完了となります。

この後コンソールが表示されますが、Enterで進めます。
私の場合2回押しました。
Railsのインストール
・コマンドプロンプトを起動します。

・下記コマンドを入力し実行します。実行するパスはどこでも構いません。
gemが管理するフォルダにインストールが行われます。
----------------------
gem install rails
----------------------

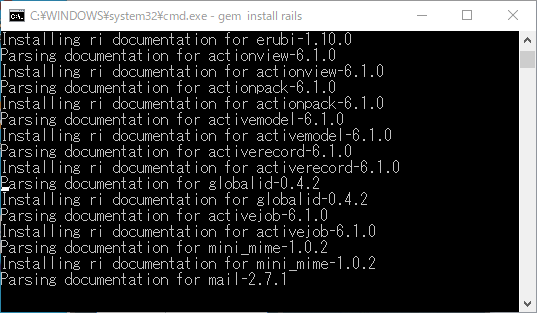
・しばらくインストールが続くため、しばらく見守ります。

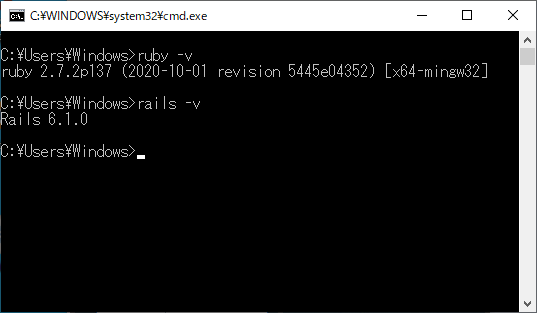
・下記コマンドを実行してバージョンが表示されればインストールが完了しています。
----------------------
rails -v
----------------------

開発ツールのインストール
テキストエディタでも開発は可能ですが開発ツールを使用することで開発が行いやすくなります。文字色の変更やコード入力のアシスト、複数ファイルの管理など様々な機能が用意されています。
Visual Studio Codeのダウンロード
ここでは無料で使用できるVisual Studio Codeを紹介させて頂きます。
・下記サイトにアクセスします。
・「今すぐダウンロード」を選択します。

・「User Installer 64bit」を選択しました。PC環境に合わせて対象のものを変更してください。

Visual Studio Codeのインストール
ダウンロードしたインストーラーを実行します。
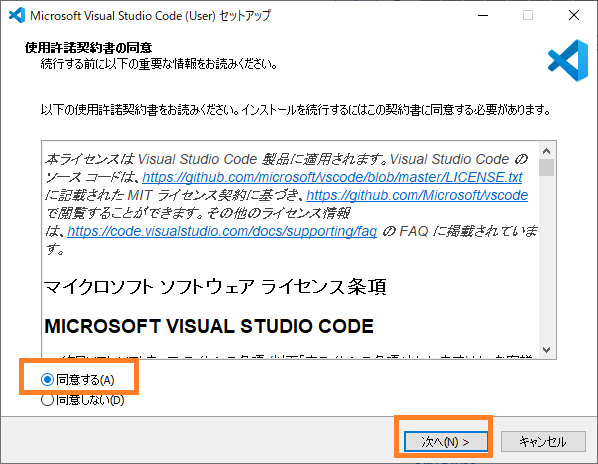
・ライセンス条項を確認し進めます。

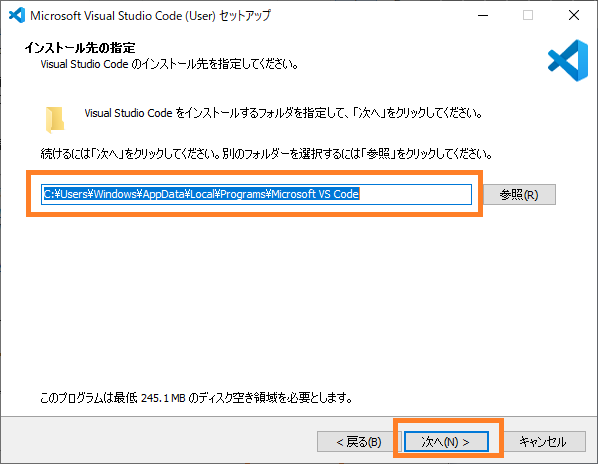
・インストール先を変更する場合は変更し進めます。変更の必要がなければそのまま進めて問題ありません。

・特に変更する理由もないため、そのまま進めます。

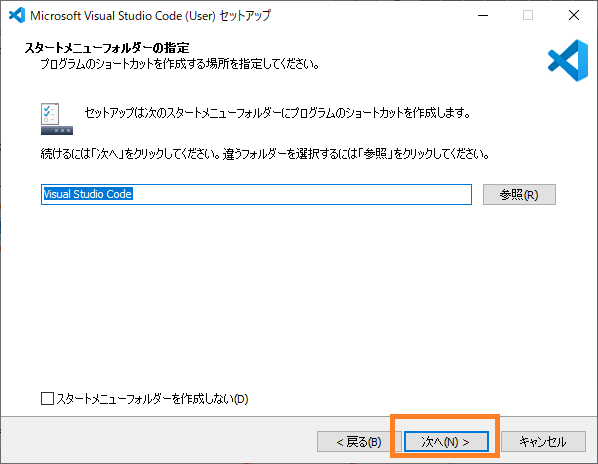
・次も特にこだわりがなければ、そのまま進めます。

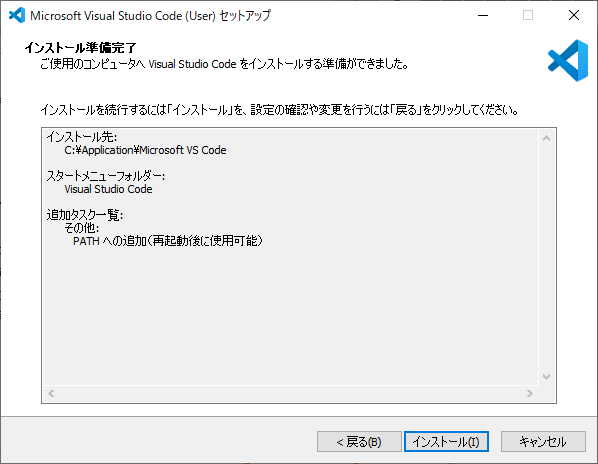
・確認画面です。そのまま進めます。

・インストール完了まで待ちます。

・完了でインストールは終了となります。

Visual Studio Codeの日本語化
Visual Studio Codeを立ち上げて
①□が並んでいるアイコンをクリックします。
②検索バーに「japanese」と入力します。
③Japanese Language Pack for Visual Studio Codeを選択します。
※画面に緑で示した領域は広げることができ、大きくするとアイコンが表示されます。
④Install をクリックしインストールします。

・Visual Studio Codeを再起動することで反映されます。
Install後に右下に表示されるRestart Nowをクリックすることでも再起動します。

日本語化されました。

おわりに
Railsの環境構築ができたので実際使用していきます!