
はじめに
今回はCorgi EngineのUI表示を差し替え方を確認してみました。
調べてみたら初期設定では簡易的な設定になっていますが設定次第で、ダメージを受けた際にアイコンを変更したり、アニメーションをいれたりすることもできそうです。
使用アセット
Corgi Engine - 2D + 2.5D Platformer
作業環境
Unity 2019.4.16f1
ゲージUIの場所
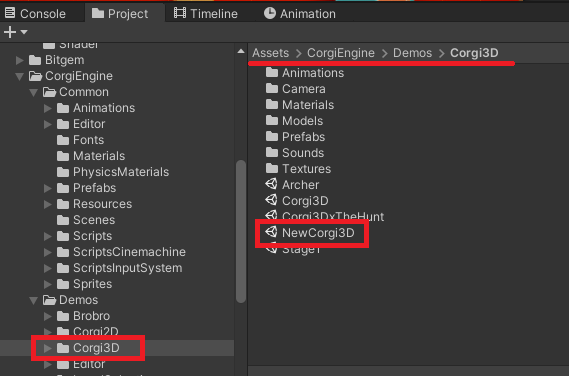
Assets/CorgiEngine/Demos/Corgi3D/NewCorgi3Dのシーンで確認しました。

Cameras/UICamera/Canvas/HUD が、左上の体力ゲージになります。

HUDの構成

JetpackBar ... ダッシュ時に使用しているゲージ
HealthBar ... 体力ゲージ
AvatarBackground ... キツネさん表示の後ろの丸と、体の部分
AvatarHead ... キツネさんの顔
ゲージの仕組み
ダメージを受けた際に体力に合わせてゲージが減っています。

拡大した時の表示はこちら。

HealthBarについているMMProgressBarにてゲージ管理が行われています。

MMProgressBar
BindingsBindings
PlayerID ... このバーに関連付けられたプレイヤーID(Player1等)
ForegroundBar ... メインで動く、表側のバー
DelayedBarDecreasing ... 値が減った時に表示される遅延バー
DelayedBarIncreasing ... 値か増えた時に表示される遅延バー

DelayedBarDecreasingに黄色でバーを追加した場合
Fill Settings
MinimumBarFillValue ... 対象の値が0%のときの塗りつぶし量。(0.0 - 1.0)
MaximumBarFillValue ... 対象の値が100%のときの塗りつぶし量(0.0 - 1.0)
SetInitialFillValueOnStart ... 開始時にバーの値を初期化するかどうか
InitialFillValue ... バーの初期値(0.0 - 1.0)
BarDirection ... 向き。デフォルトは左から右。上から下や、右から左も設定可能。
※上下に動かす場合は、スプライトの基準位置を上基準、下基準に設定する必要があります。
FillMode ... メインバーを操作するための方法。
LocalScale/FillAmount/Weidth/Heightの設定が可能
TimeScale ... TimeScaleの影響を受けるかどうか。
BarFillMode ... バーのアニメーションの方法。(スピード固定、時間固定)

BarDirectionをRihgt To Leftに設定
Foreground Bar Settings
LerpForegroundBar ... フォアグラウンドバーの動きをアニメーションするか
※下記全項目はLerpForegroundBarが有効で表示される。
※下記2項目はBarFillModeがスピード固定の場合のみ
LerpForegroundBarSpeedDecreasing ... 減るときのバーアニメーション速度LerpForegroundBarSpeedIncreasing ... 増えるときのバーアニメーション速度
※下記2項目はBarFillModeが時間固定の場合のみ
LerpForegroundBarDurationDecreasing ... 減るときのバーアニメーション時間
LerpForegroundBarDurationIncreasing ... 増えるときのバーアニメーション時間
LerpForegroundBarCurveDecreasing ... 減るときのアニメーションカーブ設定。
LerpForegroundBarCurveIncreasing ... 増えるときのアニメーションカーブ設定。

LerpForegroundBarSpeedDecreasing を15→1に変更
Delayed Bar Decreasing
DecreasingDelay ... 減少遅延バーが動くまでの遅延時間
LerpDecreasingDelayedBar ... 遅延バーのアニメーションをするかどうかLerpDecreasingDelayedBarSpeed ... アニメーション速度(スピード固定時)
LerpDecreasingDelayedBarDuration ... 前景バーの各更新にかかる時間(時間固定時)
LerpDecreasingDelayedBarCurve ... 遅延バーのアニメーションカーブ

上は初期状態のまま、DelayedBarDecreasingを設定した状態
下はDecreasingDelayを1.0 → 1.5、LerpDecreasingDelayedBarSpeedを15→8に設定
Delayed Bar Increasing
IncreasingDelay ... 増加遅延バーが動くまでの遅延時間
LerpIncreasingDelayedBar ... 遅延バーのアニメーションをするかどうかLerpIncreasingDelayedBarSpeed ... アニメーション速度(スピード固定時)
LerpIncreasingDelayedBarDuration ... 前景バーの各更新にかかる時間(時間固定時)
LerpIncreasingDelayedBarCurve ... 遅延バーのアニメーションカーブ
Bump
BumpScaleOnChange ... 値が変更されるときにバンプ拡縮アニメーションをするか
BumpOnIncrease ... 値が増える際にバンプするか
BumpOnDecrease ... 値が減る際にバンプするか
BumpDuration ... バンプのアニメーション時間
ChangeColorWhenBumping ... バンプ時にバーが点滅するかどうか
BumpColor ... バンプ時にバーに適用する色
BumpScaleAnimationCurve ... バンプアニメーションのスケール曲線BumpColorAnimationCurve ... バンプアニメーションのカラー曲線

違いが分かりやすいように基本の色を白黒に変更しています。
設定は下記の状態となります。
要注意点してアニメーションカーブの設定を行わないと変化が現れません。
設定する値もカナリ大きな値を設定しないと効果が感じられません。

アニメーションカーブは中央の値にkeyを追加しひたすら上に引っ張りました。

Events
OnBump ... バンプ時の呼び出しイベント
OnBarMovementDecreasingStart ... バーが減少開始時の呼び出しイベント
OnBarMovementDecreasingStop ... バーが減少停止時の呼び出しイベント
OnBarMovementIncreasingStart ... バーの上昇開始時の呼び出しイベントOnBarMovementIncreasingStop ... バーの上昇停止時の呼び出しイベント
※設定したタイミングでスクリプトを呼び出す設定になります。
ダメージを受けた際に顔アイコンを変えたりHP〇%以下で点滅とかやれそうです。
Text
バーのパーセント表示を行える設定です。
PercentageText ... 対象のText
TextPrefix ... パーセント文字列の前に表示する文字列
TextSuffix ... パーセント文字列の後に表示する文字列
TextValueMultiplier ... 対象の値に掛ける倍率。100を入れると下記動画の状態になる
TextFormat ... 数字の表示のさせ方。{000}で3桁まで0埋めされた状態で表示される。

HealthBar以下にTextを追加し設定を行いました。
右くクリックからUI/Textを追加します。

設定内容は以下のものになります。

Debug
バーの表示確認デバッグ機能です。
非実行中は「DebugNewTargetValue」で値を変更し「DebugSetBar」で更新
実行中には他のボタンも有効になり、各ボタンに書かれている動作を行います。
DebugNewTargetValue ... DebugSetBarボタンを押したときに設定する値
DebugUpdateBar ... 良く分からず。
DebugSetBar ... DebugNewTargetValueの値にゲージを更新する。
Bump ... 実行中に有効。バンプアニメーションを実行。
Plus10Percent ... 実行中に有効。ゲージの値を+10%する。
Minus10Percent ... 実行中に有効。ゲージの値を-10%する。
Debug Read Only
デバッグ向け値の確認パラメータ
BarProgress ... 現在のバーの値
BarTarget ... 対象の値
DelayedBarIncreasingProgress ... 増加時の遅延バーの値
DelayedBarDecreasingProgress ... 減少時の遅延バーの値
ゲージの追加

ゲージの関連付けはUICameraにある、CUIManagerにて行われています。
2P向けや、敵、ボス向けの新しくゲージを追加した場合はGUIManagerのHealthBarsに追加する必要があります。

その後、MMProgressBarのPlayer IDを任意の名前に変更します。
ゲージアイコン変更

UICameraのプレハブを開き、Canvas/HUD/AvatarHeadの画像を差し替えることでアイコンの変更ができます。

※上記の画像でAvatarBGと言うのを用意しています。背景の色だけ画像ソフトで切り抜き背景色の設定がUnity上のColorから切り替えられるようにしました。
おわりに
ここまで確認頂きありがとう御座いました。遅延ゲージと、バンプの使用で初期設定よりは見栄えが良くなりそうだと感じました。CorgiEngineの理解がまた一つ進みました。
今後も記事アップしていきたいと思います。